代码高亮
由于 Hexo 自带的代码高亮主题显示不好看,所以主题中使用到了 hexo-prism-plugin 的 Hexo 插件来做代码高亮,安装命令如下:
1 | npm i -S hexo-prism-plugin |
然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并新增 prism 插件相关的配置,主要配置如下:
1 | highlight: |
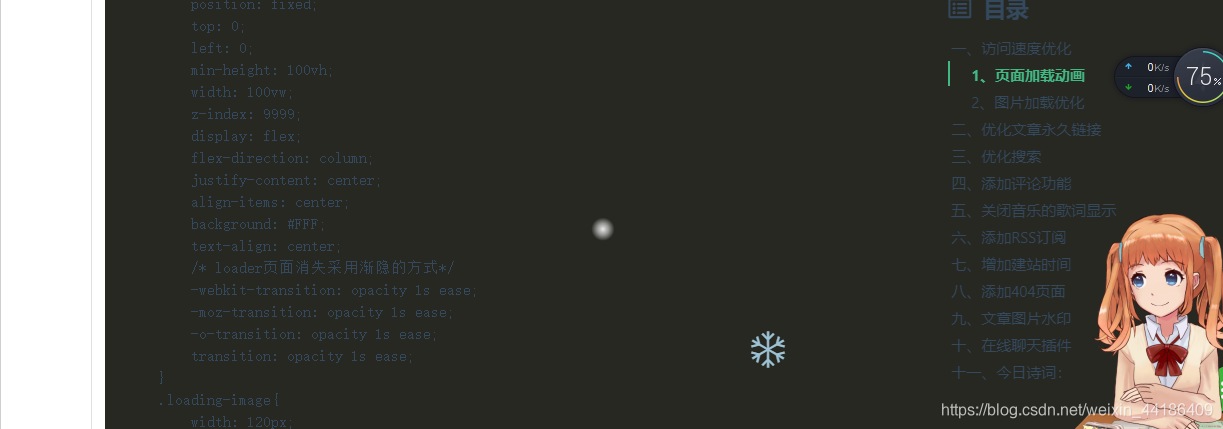
若enable为true的话会出现下面这种情况:
写博客
需要用到的软件:
- Typora
- 或者csdn上用markdown写,且上面的语法很方便,写完直接导出为markdown文件即可,然后放到博客目录下的source的_post文件夹下面渲染
注意:写完记得用编辑器打开,或者用Typora 打开在头部加入渲染
最简示例
1 | --- |
最全示例
1 | --- |
百宝箱
效果图:
下载HTML
直接到页面F12,点击source,找到index文件ctr+A全选复制声明此页面不渲染(以下方法均可)
方法一:使用hexo提供的渲染配置,在博客的根目录的配置文件_comfig.yml里找到skip_render关键字,然后添加跳过的渲染的页面
方法二:Front-matter里配置layout:false来跳过渲染配置,我们可以新创建一个渲染的页面,那么需要在博客的根目录下source新建一个新的渲染页面index.md文件

在中间插入copy的html代码,然后修改一下关键字,图片,页面渲染地址即可
注意:false前面一定要空格,不然会被渲染
修改主题颜色(调整自己喜欢的背景颜色)
在主题文件的 /source/css/matery.css文件中,搜索 .bg-color来修改背景颜色:
1 | .bg-color { |
部署到Coding和码云
请参考过客~励む的文章:https://yafine-blog.cn/posts/51fb.html
博客的个性搭建优化
更多的个性优化请参考:过客~励む的博客
https://yafine-blog.cn/posts/4ab2.html